Weiter geht es an meinem ioBroker Projekt. Nachdem ich im Artikel ioBroker KNX – Mein Weg von Nix zur KNX Visualisierung beschrieben habe wie einfach es war ioBroker aufzusetzen, will ich es jetzt in der Praxis testen. Wir bedienen sehr viel vom Handy aus. Ziel von diesem Artikel ist also: Ich will KNX-Funktionen mittels einer ioBroker Visualisierung auf dem Handy steuern. Nebenbei lege ich vielleicht noch die eine oder andere Logik an.
ioBroker Visualisierung schnell und einfach, wie geht das?
Ich gehe solche Sachen recht gradlinig an. Einfach mal machen und schauen wohin es mich treibt. So auch diesmal: Im vorherigen Artikel konnte ich ja bereits mein Licht im Büro über die Webseite schalten. Dann dürfte das ja mit dem Handy auch einfach sein. Diesmal habe ich aber nicht so viel Zeit wie mit vor einigen Jahren mit openHAB2. Damals hatten wir noch ein Einzelkind. Heute möchte ich mir nicht so viel „Freizeit“ für solche Projekte nehmen. Dazu allerdings später mehr am Ende vom Artikel.
Kein Schönheitswettbewerb, nur Funktionalität.
Erst mal eins vorweg: Ich habe wunderschöne Visualisierungen mit dem ioBroker gesehen. Ich weiß, dass es geht und glaube es geht wahrscheinlich so ziemlich alles. Das ist für heute aber kein Ziel. Ich habe eine „daily“ Visualisierung über openHAB2 laufen und bin damit zufrieden. Ich möchte in das ioBroker Thema einsteigen und nach und nach openHAB2 ablösen.
Wenn es überhaupt eine ioBroker Visualisierung werden wird. Es kann natürlich sein, dass ich mich auf halben Wege für etwas anderes entscheide. Also, jetzt erstmal folgendes: nach diesem Schritt möchte ich mit meinem Android Handy alle KNX Funktionen über eine ioBroker Visualisierung steuern. Egal wie es aussieht.
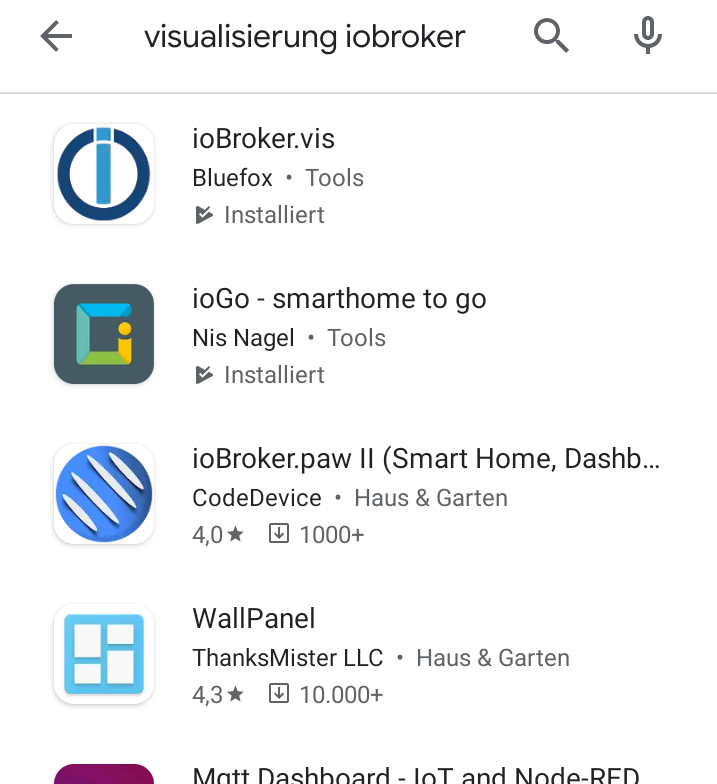
Also ab in den PlayStore und „Visualisierung ioBroker“ eingegeben.

Erster Eintrag: Sackgasse. Zumindest für mich
Ich habe die App ioBroker.vis herunter geladen. Ehrlich gesagt, habe ich nicht erwartet, dass jetzt alles funktioniert. Ich habe eigentlich gar nichts erwartet. Ich lasse mich bei sowas gerne überraschen.
Es muss ja nur die IP des Servers und der richtige Port eingegeben werden. Es ist nicht der Port der Webseite sondern der Port der im Web Adapter steht. Also eingegeben und gewartet.
Ja, mein einziges angelegtes Widget ist zu sehen. Die Option, die ich also habe, ist ein Widget nach dem anderen hinzuzufügen und mir damit eine schöne Visualisierung zu bauen. Das werde ich irgendwann mal machen, denn das geht in ioBroker sehr einfach und schnell, aber nicht heute.
Hätte ich das vorher gewusst, hätte ich direkt mit der zweiten App angefangen.
Versuch Nummer zwei: „iogo“ genau die ioBroker Visualisierung die ich suche!
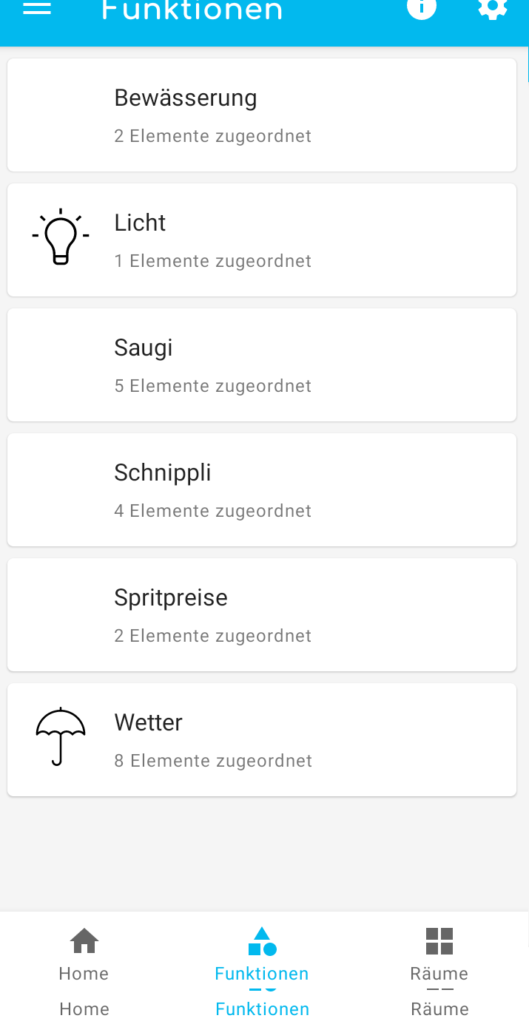
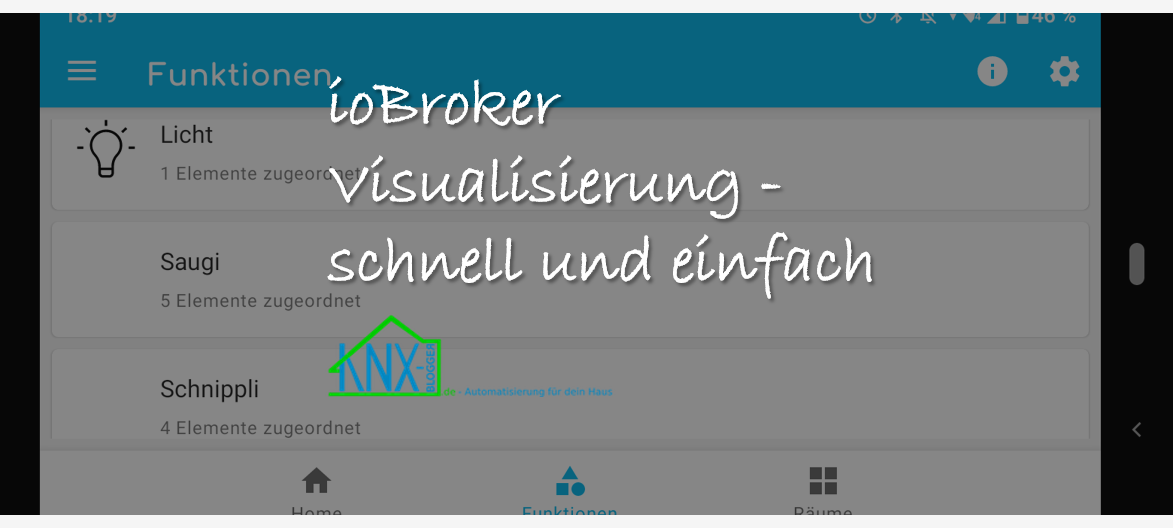
Also die zweite App in der Liste ausprobiert. Ja, ich gebe zu, diesmal habe ich mal in das ioBroker Forum geschaut. Einfach nach sowas wie „ganz schnelle, einfache Visualisierung für ioBroker“ gegoogelt. Dabei kam dann die „iogo“ App ans Licht. Tut genau was es soll. Nach der Installation gibst du die Adresse vom Server ein und die Magie geht los. Schwupps ein paar Sekunden später hast du deinen kompletten Objekt Baum in der Visualisierung und kannst spielen. Ich weiß, die meisten würden das nicht als „Visualisierung“ bezeichnen. Ich habe aber genau das was ich wollte. Eine schnelle Möglichkeit alle Funktionen schalten zu können.

Wie gesagt, nichts angepasst. Ich habe lediglich einige Funktionen (wie zum Beispiel: Schnippli oder Bewässerung) zu ioBroker hinzugefügt.
Hinter dem Knopf „Räume“ verbergen sich dann alle KNX-Funktionen nach Raum sortiert. Genau das was ich wollte.
Das klingt jetzt recht schnell, hat mich aber doch einen ganzen Abend gekostet so weit zu kommen. Das Ergebnis ist jedoch zufriedenstellend. Kaltgetränk verdient!
Jetzt geht es an die Logiken.
Ziel dieser Aktion ist es jetzt erst mal verstehen, wie es geht. Keine super komplexen intelligenten mega Skripte.
- Wenn die Bewässerung gestartet wird (egal wie), soll sie 15 Minuten später wieder aus gehen.
- Irgendetwas soll zur einer bestimmten Uhrzeit starten. Wahrscheinlich nehme ich hier auch die Bewässerung, ist ja nur ein Test.
Mal sehen wie das so geht.
Welche Adapter brauche ich?
Da ich ja schon extremer ioBroker Profi bin, weiß ich „Ich brauche bestimmt einen Adapter„. Also per Google auf die Suche gemacht und erfahren, dass ich den „Script Engine“ Adapter mit „Javascript/Blockly“ nehmen soll. Ich kann zwar JavaScript aus meinem beruflichen Umfeld direkt schreiben, will das mit dem „Drag and Drop“ aber mal ausprobieren. Also den kostenlosen Adapter hinzugefügt und gefreut. Nichts passierte. Ich habe zum verrecken diesen „Skripte“ Knopf nicht gefunden. Bis ich dann gesehen habe, der ist hinter diesem Dreieck ganz oben links versteckt. Bin ich der einzige, der solche Probleme hat?
Knopf gefunden und mein erstes Skript erstellt.
ioBroker Blockly Skripte
Ich muss ehrlich sagen, das „Drag and Drop“ Programmieren liegt mir noch nicht. Ich habe ein paar Jahre lang immer wieder JavaScript programmiert. Also ist mir die Sprache nicht unbekannt. Was mir fehlt sind natürlich die „Gerätspezifischen“ Funktionen. Also die API von ioBroker. Deshalb habe ich mich sehr über Blockly gefreut. Mit dieser Funktion kannst du die Skripte einfach per „Drag and Drop“ zusammen klicken. Sonst musst du erst mal die API Funktionen wie „getState“ oder „on({id:“ lernen. Der Einstieg ist also sehr einfach. Trotzdem habe ich das Gefühl, mit Google und einer Textoberfläche würde ich schneller vorankommen.
Höchstens 15 Minuten gießen
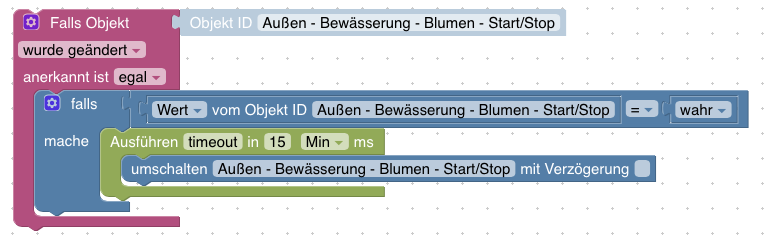
Wir gießen gerne „on demand“. Also abends raus gucken und entscheiden „gießen, oder nicht?“ Falls ja, dann starten wir die Bewässerung. Ich wollte eine Logik, die nach 15 Minuten aufhört zu gießen. Sonst muss ich mir einen Wecker stellen. Also los:

Falls die Bewässerung gestartet wird, hört sie 15 Minuten später auf.
Das war recht einfach. Die meiste Zeit nimmt das Suchen der Funktionen ein. Es ist aber immer noch schneller als Google zu fragen. Mit dieser Logik, kann ich jetzt jederzeit die Blumen gießen und weiß, nach 15 Minuten ist Ende.
Gerne hätte ich eine Funktion „Falls Objekt sich auf True ändert. Aber die habe ich nicht gefunden“.
Das gleiche habe ich dann für den zweiten Kreis, den Rasen eingestellt. Beim Rasen wird die Zeit dann etwas höher konfiguriert.
Irgendwas mit Zeit steuern
Die Zeitgesteuerten Funktionen fand ich bei openHAB2 schon nicht so toll. Also die Funktionen schon. Nur die Pflege der CRON Zeichenketten ist nicht jedermanns Sache. Das Rollo von unserem Sohn fährt zur Schulzeit um 7 Uhr hoch. Manchmal hat er in der Woche frei. Dann würde ich ihm gerne die Möglichkeit geben selber zu sagen „mein Rollo soll erst um 10 Uhr fahren“. Das geht mit openHAB2 und CRON so semi gut. Keine Ahnung wohin das führt, wenn ich meinem 10-Jährigen Zugriff auf den „Logik“ Ordner gebe… also mache ich das lieber selbst.
Bei ioBroker, scheint es so ähnlich zu sein. Oder ich kenne mich noch nicht genug aus. Am liebsten hätte ich etwas, das über die Visualisierung gesteuert werden kann. So kann jeder im Haus selber sagen: „Morgen um so und so viel Uhr, soll das und das passieren“. Ich teste übrigens gerade ein System bei dem das geht 😉

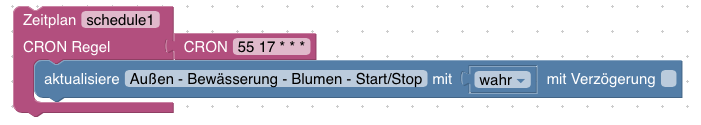
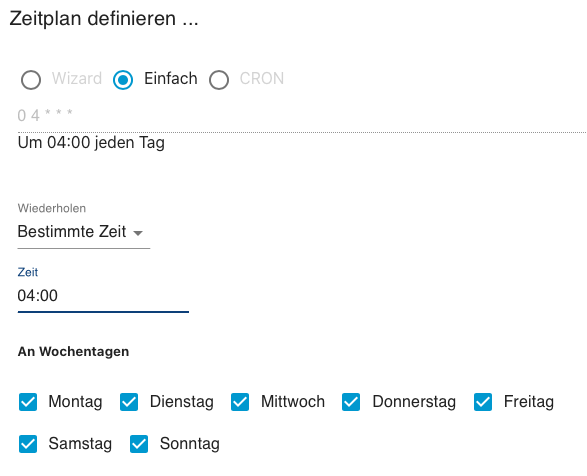
Die Bewässerung der Blumen soll jeden Tag um die gleiche Zeit starten.
(Hier steht die Zeit noch auf 17.55 Uhr, zum Testen)
Die Realisierung in ioBroker ist dann auch schnell gemacht. Ich habe jetzt zum testen die Bewässerung genommen, mal sehen wie lange das so bleibt.
Du musst übrigens nicht CRON können um die Zeit zu setzen. Es gibt da eine schöne Oberfläche die dich dabei unterstützt.

Sobald du das speicherst, wird es in einen CRON String umgewandelt und abgelegt.
Noch was für den Weg
Wie du auf dem Screenshot von iogo oben sehen kannst, habe ich im „Adapter Shop“ gleich ordentlich zugegriffen. ioBroker kennt jetzt unseren Rasenmäher und unseren Staubsauger mit Namen. Also kann ich diese auch vom Handy steuern. Als drittes Gimmik gibt es die Spritpreise von der Tankstelle in der Nähe. Da ich eh schon einen Tankerkönig Account habe war das so eine „im vorbeigehen“ Aktion.
Was habe ich gelernt?
Ich habe bis jetzt ziemlich viel Zeit bei Google verbracht, oder Dinge ausprobiert die ich später verworfen habe. Vor ein paar Jahren, damals als ich Student war, da war das nicht so schlimm, heute würde ich meine Zeit gerne effizienter nutzen. Klar könnte ich mich jetzt durch YouTube wühlen, aber dann verlagere ich das ja nur. Ich google nicht nach Lösungen sondern nach Lehrmaterial. Also brauche ich jemanden der mir ioBroker in der „Leerlauf Zeit“ beibringt. Also in der Mittagspause, oder in der Bahn.
So bin ich auf den Kurs von Michael Kleine auf Haus-Automatisierung.de gestoßen. Es gibt dort einen ioBroker Master Kurs, den ich sehr empfehlen kann. Für ca. 40 Euro kriegst du da einen kompletten Rundumschlag. Schau dir die „Video-Inhalte“ auf an dieser Seite an und du wirst verstehen was ich meine. Er erklärt „kurz“ was über den Kurs. Alles schöne kurze Videos die dir Schritt für Schritt zeigen wie du mit der Materie umzugehen hast. Matthias kann sehr gut erklären und es gibt über hundert Videos zum Thema ioBroker. Von den Adaptern bis hin zur Visualisierung, Blockly und einer Benachrichtigung, wenn der Müll abgeholt wird. Schau mal rein und sag mir was du von dem Kurs hältst.

[adrotate group=“3″]
Fazit
Du hast jetzt gelesen wie du in nur wenigen Minuten von einer funktionierenden ioBroker Installation zur einer Handy Visualisierung kommst. Im zweiten Teil ging es um die Logiken in ioBroker. Da habe ich Blockly verwendet, da es sehr einfach ist und du schnell rein kommst.
Trotzdem hat die ganze Aktion mittels der bewährten „search and try“ Methode eine ganze Weile gedauert. Deshalb würde ich das nächste Mal direkt den „ioBroker Master Kurs“ von Matthias Kleine kaufen. Der sparrt dir immens viel Zeit und Nerven.
Viel Spaß mit KNX,
Damian


Also „blockly“ ist der reinste Kinderkram. Kenne ich noch aus Kl. 8 Informatik in der Schule meiner Tochter. (Caliope etc.)
Wie wollen Sie denn dem Blumengießen-„Algorithmus“ beibringen, aufzuhören, wenn es zu regnen beginnt. Sonst lachen noch die Nachbarn und aus SmartHome wird DämlichHaus. Und das dümmste, was ein SmartHome machen kann, ist Dinge immer unbedingt zu festen Zeiten zu schalten. Echt „witzig“.
Wer ein SmartHome selbst konfigurieren will, braucht Programmierkenntnisse. Das meiste, das heute unter dem Begriff SmartHome läuft, ist schlicht und einfach _kein_ SmartHome, sondern eine Gimmiksammlung.
Sie sind doch IT-Fachmann, warum trödeln Sie denn jahrelang mit solchen Kindereien rum? Oder sind Sie einer von denen, die alles immer nur exemplarisch wie im Studium üblich machen und noch nie allein mehr als 2 .. 3 MByte Source geschrieben haben.
Ich jedenfalls könnte heute kein ernsthafter Manager sein, wenn ich nicht für ein paar Jahre, die ich nicht missen möchte, ein paar Megabytes Code geschrieben hätte.
Hallo Herr v. Meyerink, vielen Dank für den Kommentar.
Zu „blockly“ werde ich mich mal nicht groß äußern. Ich habe ja bereits im Artikel erwähnt, das „Drag and Drop“ Programmierung nicht so meins ist. Es ist allerdings ein super Einstieg in die Programmierung. Nicht umsonst wird es in den Schulen eingesetzt um den Kindern das Prinzip bei zu bringen. Wer noch nie Programmiert hat, kann damit einen sehr schnellen Einstieg finden. Und „hör auf zu gießen“ geht damit auch.
Zu den festen Zeiten sind wir nicht der selben Meinung. Ich glaube, ich muss dem Haus zumindest eine Zeitspanne angeben, wann es etwas tun soll. Ein Kind lernt ja auch um 8 in der Schule zu sein. Und es gibt durchaus intelligente Kinder. Natürlich darf dann das Haus selbst entscheiden, ob es gießen soll oder nicht. So wie das Kind an einem Ferientag nicht zu Schule gehen wird.
Mich würde interessieren, was sie als „smart“ bezeichnen. Ist das Haus erst „smart“ wenn e eine KI gibt, die von selbst bei Google nachschauen kann wann die beste Zeit zum gießen ist? Ich gebe zu, ein Haus bei dem ich alles einfach nur per Handy steuern kann ist auch für mich nicht „smart“. Ein Haus das allerdings selbständig anhand von Parametern entscheidet ob gegossen werden soll geht schon in die richtige Richtung. Was haben sie denn in dem Artikel erwartet, dass ich in ioBroker JavaScript ein neuronales Netz implementiere? 🙂
Viele Grüße,
Damian